|
Ce site est destiné à tous les technologues, les étudiants scientifiques, les élèves scientifique et toute personne qui s'interesse de la nouvelle technologie. Tous
ce que j'ai essayé de faire, c’est de vous donner
les cours nécessaires dans le domaine de la
technologie : électronique, informatiques et
télécommunication .
Tous mes cours sont gratuits alors il faut bien accepter et profiter cette offre si délicieuse. Vous avez une question ? Posez la une questionLes réponses sont généralement disponibles en quelques minutes |
|||||||
la couleur du texte
Dans ce chapitre, nous allons apprendre comment mettre de la couleur sur des textes. Imaginez si nous laissons la couleur par défaut dans tous nos pages. Ça fera un peu du mal à certains yeux. Et je suis sure que certains diront que c’est vilain de faire ainsi. Alors pour rendre un peu jolie notre site, nous devons faire varier la couleur du texte et c’est pourquoi je suis là à vous apprendre comment écrire un texte en rouge, bleu, vert… Pour moi je crois que vous n’aurez aucun problème sur la compréhension de ce cours. Mais si vous avez des difficultés sur ce cours : un forum est là, juste pour vos question. Ici je veux vous expliquer trois manières de mettre de la couleur dans le texte. La première manière : Ici vous devez savoir la
signification des couleurs en anglais, c'est-à-dire
connaître que blanc s’appelle white, rouge
red…. Bah ! Je ne suis pas ici pour vous apprendre
l’anglais. syntaxe: <span style= "color: nom_du_couleur_en_anglais";> mot_à_mettre_en_couleur</span> exemple: demo:
code html:
La 2ème manière : Nous
savons très bien que toutes les couleurs existantes, nous
pouvons les obtenir en faisant un mélange de trois couleurs
qui sont la couleur rouge (red), la couleur verte (green) et la couleur
bleue (blue). Ces trois couleurs
sont toujours abrégées comme
ça : Et comment peut on savoir, avec cette
histoire de nombres entiers, qu’on
a la bonne combinaison pour
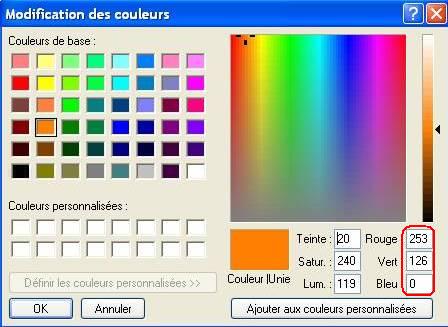
une telle couleur ? Lancer Paint et essayer de modifier la couleur sur paint en cliquant le menu couleur puis modifier. Vous verrez ensuite cette fenêtre.
En se referant de paint, couleur
unie est la couleur qui apparaîtra, et là où j’ai
encadré en rouge s’agit de différents
quantités du rgb. exemple:
code html:
La troisième méthode : Ici nous allons utiliser la notation
hexadécimale. Si vous avez compris les deux
premières méthodes alors il est plus simple de
comprendre cette dernière.
code source:
|
|||||||
|
|